Тулбар
Тулбаром называется панель с управляющими элементами расположенная между точками встройки above_pagetitle и below_pagetitle (подробнее в Отложенных функциях). Поскольку UI модуль является неотъемлемой частью Битрикс24, а тулбар входит в поставку с 19 версии, то единственным критерием страницы к отображению другого вида является наличие контента в определенных буферах (см. пункт условие применения).

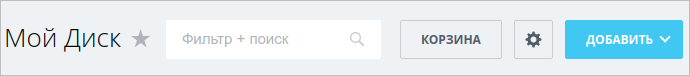
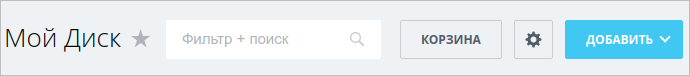
Составные части тулбара:
- Содержимое до заголовка страницы
- Заголовок страницы
- Управляющий элемент “Добавить в избранное” (звезда)
- Содержимое после заголовка страницы
- Фильтр
- Кнопки после фильтра
- Пользовательский контент
Условие применения
Тулбар применяется и отображается по-умолчанию для каждой страницы, если выполнены следующие условия:
- Страница отображается в шаблоне Битрикс24 (в других шаблонах нужно вызывать компонент явно)
- К странице не применяются устаревшие встройки. Т.е. следующие буферы, заполняемые из отложенных функций пусты:
pagetitle,inside_pagetitle,in_pagetitle. - Буферизация страницы уже ведется, но еще не закончена, поскольку на момент отрисовки тулбара не были вызваны методы прерывающие обработку.
Если вы выводите страницу через компонент
bitrix:ui.sidepanel.wrapper, то для использования тулбара необходимо явно передавать параметр"USE_UI_TOOLBAR" => "Y"
Работа с содержимым тулбара
Работа с тулбаром осуществляется через singleton-класс менеджера тулбаров:
use Bitrix\UI\Toolbar\Manager;
$manager = Manager::getInstance();
Сам менеджер имеет всего 2 публичных полезных метода:
- Получение инстанса тулбара из локального кеша по его идентификатору:
$toolbar = $manager->getToolbarById($toolbarId);
- Создание тулбара и сохранение в локальном кеше его состояния:
$toolbar = $manager->createToolbar($id, $options);
При этом на вход принимаются 2 аргумента:
$id- ненулевой (empty) идентификатор тулбара$options- массив дополнительных параметров тулбара.
На текущий момент в массиве дополнительных параметров обрабатывается только ключ filter, который будет рассмотрен позднее.
Оба метода при успешном выполнении возвращают объект класса Bitrix\UI\Toolbar\Toolbar, с которым и выполняется работа.
Поскольку технически страница может иметь несколько тулбаров (хотя на практике обычно не используется более 1), выполнять подобные действия каждый раз в своем компоненте является неудобным занятием:
- Во-первых, компонент должен знать в какой тулбар добавить управляющий элемент
- Во-вторых, при каждом добавлении элемента в тулбар, необходимо было бы прописывать код, который обрабатывал бы ситуацию с тем, что тулбар не был инициализирован до этого.
Для облегчения этих действий, поскольку в дизайне Битрикс24 уже имеется компонент тулбара, был реализован класс-фасад, который обращается к дефолтному тулбару. Во всех примерах мы будем предполагать что в use-секцию вашего кода уже добавлено сокращение:
use Bitrix\UI\Toolbar\Facade\Toolbar;
Этот фасад работает исключительно с системным тулбаром “default-toolbar” (Toolbar::DEFAULT_ID).
Часть рассматриваемых точек воздействия на тулбар мы будем рассматривать исключительно через фасады, поскольку это является основным способом взаимодействия с ними.
Добавление фильтра
Поскольку подробнее работа фильтра рассмотрена в другом разделе мы не будем разбирать здесь его строение, а сконцентрируемся лишь на использовании его в тулбаре.
Для добавления фильтра на странице необходимо вызвать статический метод addFilter, чья сигнатура:
Toolbar::addFilter($filterOptions = []);
$filterOptions- массив параметров компонентаbitrix:main.ui.filter
Добавление кнопок
В текущем разделе мы не будем подробно останавливаться на конфигурации самих кнопок, а сконцентрируемся лишь на использовании их в тулбаре.
Для добавления кнопки необходимо вызвать статический метод addButton, чья сигнатура:
use \Bitrix\UI\Toolbar\ButtonLocation;
Toolbar::addButton($button, $location = ButtonLocation::RIGHT);

Описание параметров:
$button- либо массив описывающий кнопку, либо наследник классаBitrix\UI\Buttons\Button$locationодин из вариантов:ButtonLocation::AFTER_TITLEилиButtonLocation::AFTER_FILTER, любое другое значение трактуется какButtonLocation::RIGHT
Убрать “Добавить в избранное”
Для работы с управляющим элементом “Добавить в избранное” (звезда) используются следующие методы:
Для проверки отображения элемента:
/**
* True if page has favorite start
* @var bool
*/
Toolbar::hasFavoriteStar();
Для отображения элемента:
Toolbar::addFavoriteStar();
Для скрытия элемента:
Toolbar::deleteFavoriteStar();
Добавить пользовательский элемент
Операции добавления произвольного контента в области “до”/“после” заголовка страницы и блок пользовательского контента не являются повсеместными (в отличие от других), поэтому фасада для таких операций не предусмотрено. Алгоритм внесения изменений следующий:
- Формирование контента
- Получение инстанса тулбара
- Вызов методов вставки
use Bitrix\UI\Toolbar\Manager;
use Bitrix\UI\Toolbar\Facade\Toolbar;
/**
* Our generated html content.
* Need to be html safe!
* @var string
*/
$ourHtmlContent = "<span>Cool!</span>";
/**
* Toolbar instance gotted or generated by manager
* @var Bitrix\UI\Toolbar\Toolbar
*/
$toolbar = Manager::getInstance()
->getToolbarById(Toolbar::DEFAULT_ID);
/**
* Add our html contect to BEFORE_TITLE placment
*/
$toolbar->addBeforeTitleHtml($ourHtmlContent);
Список методов для работы с такими местами:
// Setter & getters
$toolbar->addBeforeTitleHtml($ourHtmlContent);
$content = $toolbar->getBeforeTitleHtml(); // string or null
$toolbar->addAfterTitleHtml($ourHtmlContent);
$content = $toolbar->getAfterTitleHtml(); // string or null
$toolbar->addRightCustomHtml($ourHtmlContent);
$content = $toolbar->getRightCustomHtml(); // string or null
Некоторые дополнительные возможности
Дополнительно к текущим возможностям есть дополнительные обработчики на удаление ненужных кнопок и перемешивание. Подобные операции не являются частыми, однако могут помочь “вырезать под корень лишнее”.
Для удаления кнопки в тулбаре присутствует метод deleteButtons(\Closure $closure), который принимает Closure объект и применяет его к каждой кнопки (вне зависимости от расположения). Если объект вернет true (строгое сравнение), то кнопка удаляется.
Например, мы хотим удалить все кнопки:
/**
* Delete
*/
$toolbar->deleteButtons(function($button){
return true;
});
Иногда возникает необходимость поменять кнопки местами в рамках определенной локации кнопок. Для этого существует нестатический метод shuffleButtons(\Closure $closure, $buttonLocation), который позволяет изменить порядок.
Например, поменяем первые 2 кнопки местами:
use \Bitrix\UI\Toolbar\ButtonLocation;
$toolbar->shuffleButtons(function($buttonList){
list($buttonList[0],$buttonList[1]) = [$buttonList[1],$buttonList[0]];
return $buttonList;
}, ButtonLocation::RIGHT);